
Il y a quelques mois je vous avais expliqué comment mettre en place des iframes sur les pages Facebook.
Depuis le 1er octobre 2011 Facebook a durcit les règles de sécurité et imposé le Https (Hypertext Transfer Protocol Secured) aux onglets des pages de fans.
Voici trois solutions pour passer vos iframes en HTTPS.
La première, si vous êtes propriétaire de votre serveur est d’acheter un certificat SSL pour Facebook et de configurer votre serveur Apache. Apparemment longue et fastidieuse, je ne développerais pas plus cette option dans ce billet.
La deuxième dépendra de votre hébergeur. Si celui-ci propose un service SSL, activez le et placez vos fichiers dans le répertoire dédié à ce protocole.
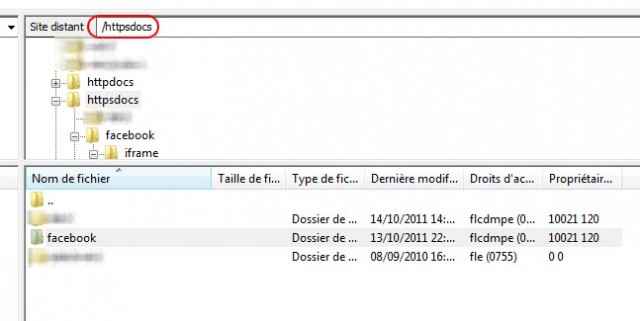
Par exemple, chez mon hébergeur (MIT) j’ai deux répertoires, un dossier nommé httpdocs et un second httpsdocs. J’ai donc migré mes fichiers iframes dans le deuxième.
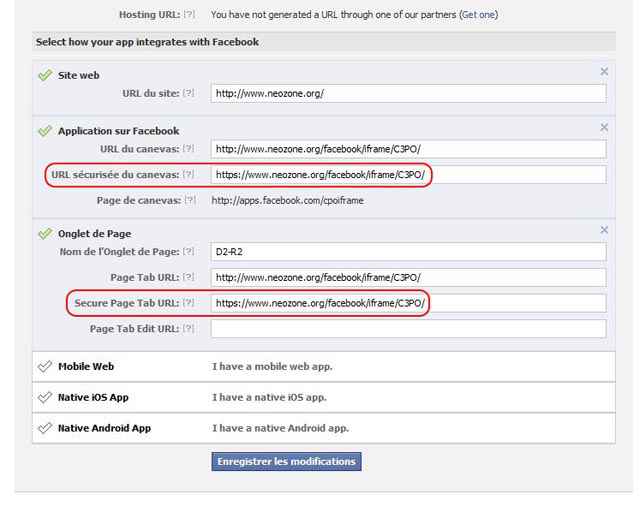
Il faudra également penser à rajouter les liens de l’application chargée d’afficher les iframes sur facebook comme sur l’image ci-dessous. (ici)
Le résultat de cette méthode sur cette fausse page de profil en flash.
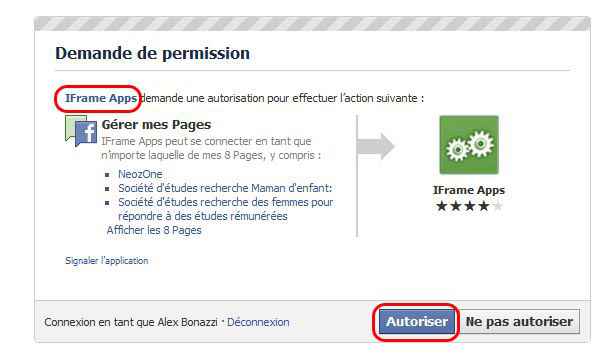
La troisième est d’oublier son application et de se servir d’Iframe Apps, une application dédiée à cet effet.
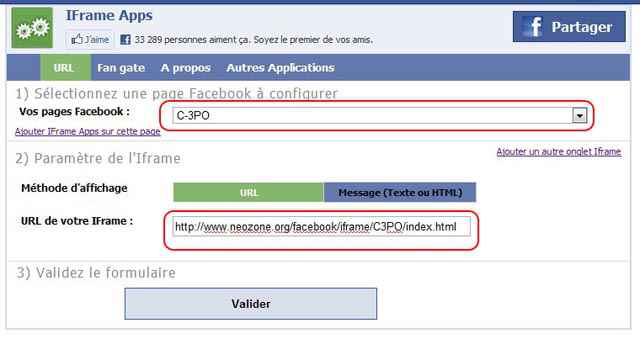
Il vous suffit de rentrer l’adresse de votre fichier à charger dans l’iFrame et de sélectionner la page sur laquelle vous voulez l’afficher.
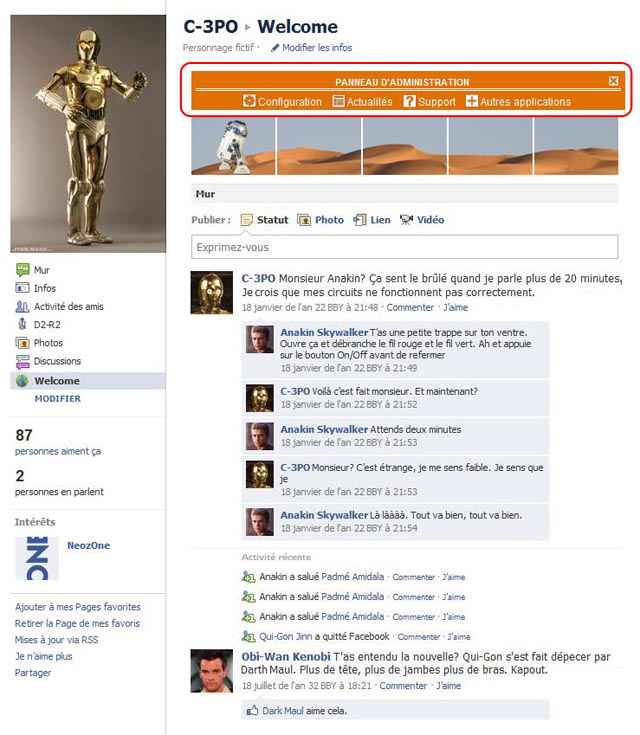
Un nouvel onglet « Welcome » va apparaitre avec votre iFrame. (Et un admin panel au-dessus si vous en êtes le propriétaire)
Le résultat de cette méthode est visible sur cette fausse page D2R2 en flash.
J’ai testé ces deux systèmes avec différents navigateurs (Opéra,Firefox, IE, Chrome et Safari) et je n’obtiens pas le même résultat à chaque fois, certains m’ouvre une boite de dialogue alors d’autres comme Chrome m’affiche bien mes iframes directement. L’idéal serait d’avoir son propre certificat…