Highslide Js est une visionneuse de galerie écrite en JavaScript, je l’utilise sur la Neozone (Highslide 4 WordPress). Elle est pratique, simple à mettre en place et très esthétique. Un de ses gros avantages est de pouvoir afficher une galerie d’images en pop-up sans avoir à ouvrir une nouvelle page. (Je sais que certain sont réfractaire car cela réduit leurs nombre de pages vus). Je ne sais pas pour vous mais personnellement je trouve très désagréable de devoir visionner une galerie avec une photo par page.
J’utilise également un plugin (Smart Youtube) qui utilise des iframes pour afficher le lecteur vidéo de Youtube (en flash).
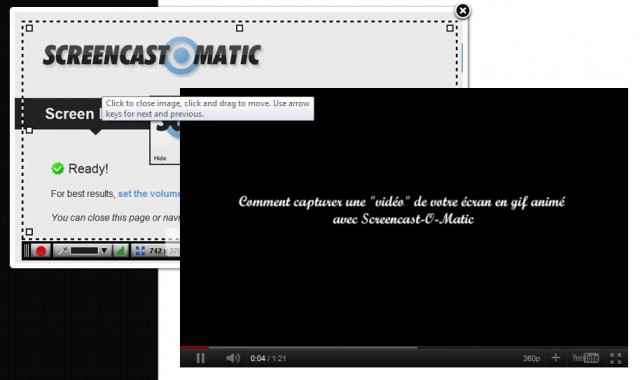
Le problème est que Highslide Js ne fonctionne pas très bien avec les iframes et le flash, les images sont rognées et passe en dessous du lecteur ce qui donne un rendu vraiment médiocre. (Voir image ci-dessus)
Mon premier réflexe est d’avoir voulu utiliser la propriété CSS z-index, elle permet de définir un ordre d’affichage quand plusieurs éléments sont superposés. Malheureusement, cela ne fonctionne pas.
En fouillant un peu sur le web j’ai trouvé une solution que voici.
Quand vous partager une vidéo de Youtube le code fourni est le suivant :
<iframe width="420" height="315" src="http://www.youtube.com/embed/I2uQDa332kM" frameborder="0" allowfullscreen></iframe>
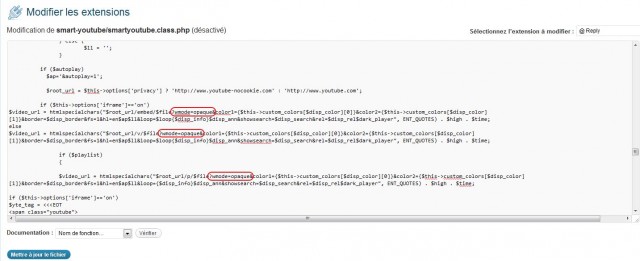
IL suffit de rajouter l’attribut ?wmode=opaque à la fin du lien de la vidéo comme ci-dessous
<iframe width="420" height="315" src="http://www.youtube.com/embed/I2uQDa332kM?wmode=opaque" frameborder="0" allowfullscreen></iframe>
Vous pouvez également éditer et modifier les plugins que vous utilisez en rajoutant l’attribut dans le code.
Evidemment, cette technique fonctionne pour toutes les animations, menus et pages en flash.