En affichant des articles similaires dans vos articles, vous proposez à vos lecteurs du contenu supplémentaire qu’ils n’auraient peut-être pas trouvé autrement.
Similar Post est un petit addon qui remplit parfaitement ce rôle, il affiche une série de billets plus anciens en rapport avec l’article. Ils sont choisis grâce aux titres, au contenu et aux mots clés qu’ils contiennent, forcément, plus vous avez de billets, plus les liens sont pertinents.
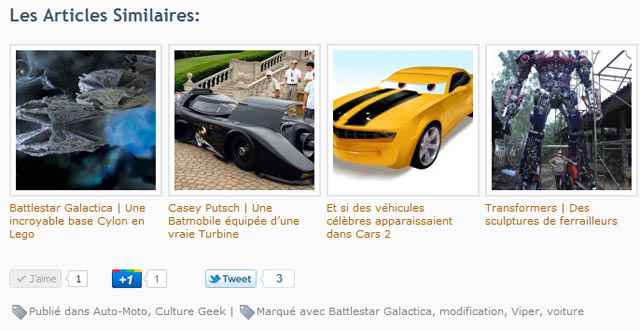
Par défaut, l’aspect de ses liens sont froids et pas très attirant, voici un petit code pour les afficher sous forme de vignettes.
Ayant un peu galérer pour l’installer sur la NeozOne je vous partage la solution que j’ai trouvé. N’étant pas programmeur de métier il existe surement d’autres méthodes donc n’hésitez pas à en parler dans les commentaires. sur ce blog j’utilise les thumbnail des billets comme image à afficher (image à la une)
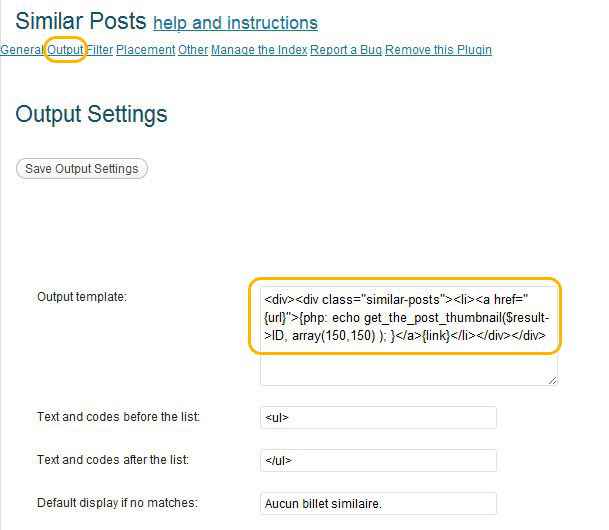
Cliquez sur Output, (dans les options de Similar Posts) et collez le code qui suit dans Output template.
<div><div><li><a href="{url}">{php: echo get_the_post_thumbnail($result->ID, array(150,150) ); }</a>{link}</li></div></div>
Collez le code suivant dans Text and codes before the list:
<ul>
Dans Text and codes after the list:
</ul>
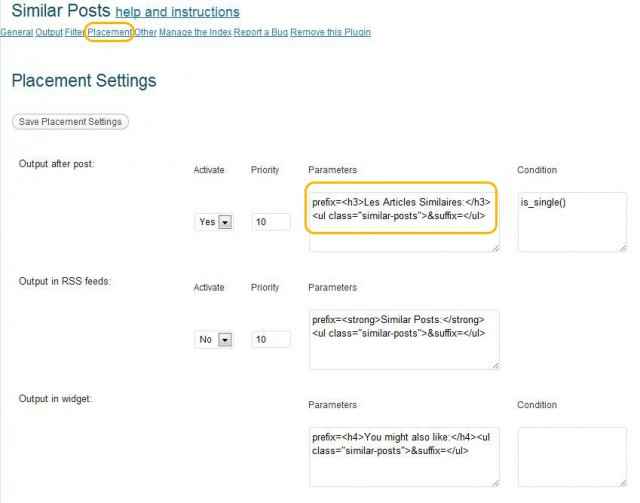
Dans Placement, collez le code qui suit dans le cadre Output after post
prefix=<h3>Les Articles Similaires:</h3><ul>&suffix=</ul>
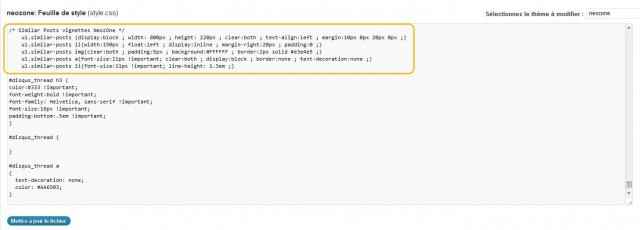
Nous avons presque terminé. Il nous reste à modifier la feuille de style. (css)
Insérez le code suivant dans votre feuille de style.
/* Similar Posts vignettes */
ul.similar-posts {display:block; width: 600px; clear:both; text-align:center; margin:10px 0px 10px 0px;}
ul.similar-posts li{width:150px; float:left; display:inline; margin-right:20px; padding:0;}
ul.similar-posts img{clear:both; padding:5px; background:#FFFFFF; border:1px solid #FFFFFF;}
ul.similar-posts a{clear:both; display:block; border:none; text-decoration:none; margin-bottom:2px;}
ul.similar-posts li{font-size:11px !important; line-height: 1.3em;}
Vous devrez surement adapter le code de la feuille css avec votre thème. (taille du cadre, des miniatures, de la police etc…)
Si vous préférez afficher la première image plutot que le thumbnail utilisez ce code.
<div><div><li><a href="{url}"><img src="{custom:thesis_post_image}" width="150" height="120" alt="" /></a>{link}</li></div></div>