
Je viens de publier aujourd’hui ma première application pour le blog Neozone.org. Je ne suis pas programmeur, mais je viens de tomber sur un tutoriel en anglais très simple pour faire soi-même une application Chrome en seulement quelques minutes.
Cette application Chrome ajoute simplement une icône dans la page « Nouvel onglet » de Chrome et vous redirige vers le site associé lorsque vous cliquez dessus (comme un signet).
Chrome est un des navigateurs web les plus populaires c’est donc tout bénef d’être présent sur le Chrome Store.
Créez une Application Chrome pour votre site web
Pour commencer, téléchargez le fichier « exemple » chrome-app.zip sur votre bureau et décompressez le. Ouvrez le fichier de manifest.json avec un éditeur de texte (ex: Notepad) et modifiez le fichier en suivant les indications ci-dessous.
Ajoutez le nom de votre site en ligne n ° 2, rajoutez une courte description en ligne n ° 3 (inférieur à 132 caractères), puis remplacer labnol.org (lignes # 5 et # 7) avec votre propre URL. Est-il besoin de le préciser que vous devez être le propriétaire du domaine…
Enregistrez le fichier manifest.json. Ensuite, créez une image en 128 × 128 avec le logo de votre site et enregistrez le fichier en icon.png.
Publiez votre Web sur le Chrome Store
Votre première application Chrome est maintenant prête. Créez une nouvelle archive zip avec votre icone (icon.png) et votre fichiers manifest.json à la racine du même répertoire.
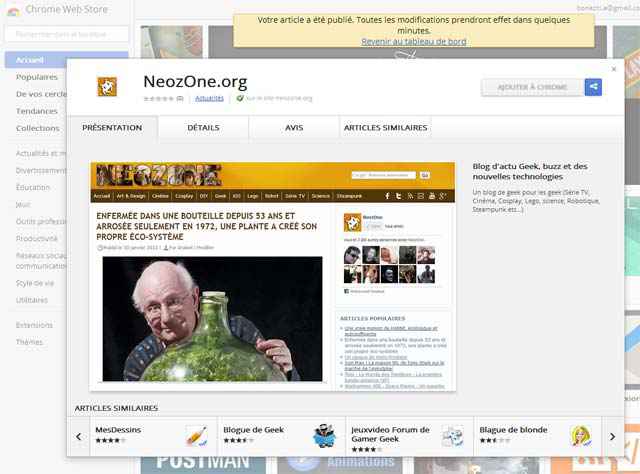
Ouvrez la page Tableau de bord du développeur de Google et uploadez votre fichier zip. Sur l’écran suivant, sélectionnez une catégorie pour votre application (j’ai choisi news => Blogs), ajoutez une description détaillée (bon pour le SEO), quelques captures d’écran, la langue par défaut et publiez votre application.
La première fois, vous devrez vous acquitter d’un droit d’inscription de 5 $ pour activer votre compte développeur.
La procédure pour une extension Chrome est presque identique. Je vous laisse la découvrir sur l’excellent site de Digital Inspiration
Application Neozone