
Comme sur la NeozOne, ce petit tutoriel va vous permettre d’installer un bouton Lecture automatiquement sur toutes vos images de news contenant une vidéo. Il faudra surement l’adapter par rapport à votre Template mais voici comment faire.
Nous allons afficher automatiquement un bouton lecture sur l’image d’introduction de vos news appartenant à la catégorie « Video ». Cette icone s’affichera uniquement sur la page d’accueil, les archives et les pages de la catégorie Vidéo. Jamais sur la page de l’article. (Pensez à créer cette catégorie si vous ne l’avez pas sur votre blog)
1: La premiere étape va être de créer l’image « Lecture » vous pouvez pour commencer prendre la mienne calqué sur le style de Youtube et la copier dans le répertoire « images » de votre template wordpress.

2: Dans un deuxième temps nous allons créer le style dans la feuille css. Le but est d’afficher le bouton lecture sur votre image de news contenant un film vidéo. Ce bouton disparaitra sur la page de l’article seul exactement comme sur mon blog. Il vous suffit de rajouter ces lignes dans votre feuille de style.
.category-videos .playingvideo
{
display: block;
position: absolute;
top: 225px;
left: 300px;
background: url(images/playingvideo.png) 0 -0 no-repeat;
z-index: 100;
height: 91px;
width: 91px;
}
.category-videos .playingvideo:hover
{
display: block;top: 225px;
left: 300px;
background: url(images/playingvideo.png) 0 -91px no-repeat;
z-index: 100;
height: 91px;
width: 91px;
}
.single .playingvideo
{
display: none;
}
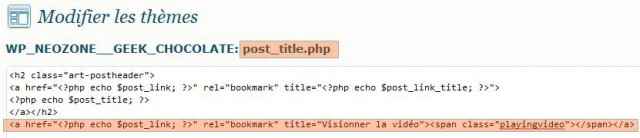
3: La troisième étape est d’insérer le code html sur votre blog. Ayant un thème crée avec Artisteer je l’ai intégré sur le fichier « post_title.php«
N’étant pas un spécialiste des feuilles de style je pense qu’il y a moyen de faire un code plus propre, mais le miens a déjà le mérite de fonctionner sur Chrome, Firefox et IE8, je suis prêt à le modifier si vous pensez pouvoir l’optimiser.
Comme je le disais au début du tuto, il va surement falloir que vous l’adaptiez à votre Template, au niveau des coordonnées d’affichage, et de l’insertion du code html sur votre blog.