
Dans ce petit tutoriel je vais vous expliquer comment afficher une iframe de 700px en largeur sur Facebook.
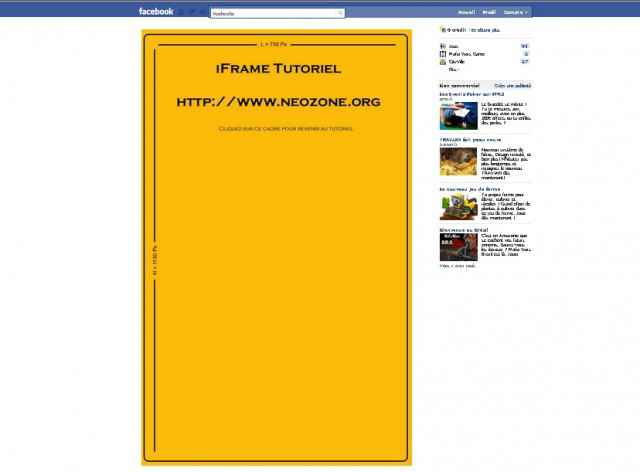
Nous avons abordé les iframes et leurs intégrations dans une page Fan, il est également possible d’afficher une iframe indépendante occupant tout l’espace disponible sur les pages Facebook. Si vous voulez un exemple concret vous prouvez regarder cet exemple.
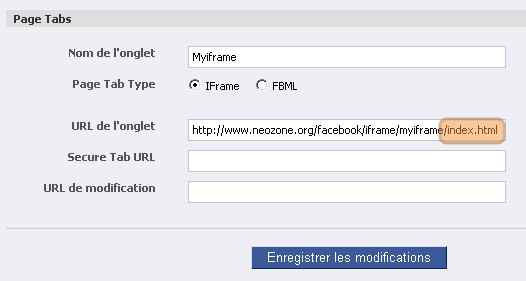
Pour afficher une iframe intégrale il suffit de suivre le tutoriel précédent en changeant simplement la valeur du nom de la page servant de contenu pour l’iframe en index.html. Vous pouvez également utiliser ce même nom en .Php ou en .htm. (A confirmer je n’ai pas testé)
Nous utilisons ce nom de page car c’est celui qui sera chargé par défaut dans le répertoire de notre serveur, ce qui va nous permettre de charger l’iframe directement dans la page de l’application comme sur cet exemple. http://apps.facebook.com/myiframeneozone/
Attention tout de même à respecter la limite en largeur qui est de 700px. 760 (Merci Pilou)
Pour la hauteur il y en a une également mais je vais vous expliquer comment passer outre dans le prochain billet.
Vous pouvez ainsi créer un contenu dynamique en émulant une page de profil par exemple.




La largeur en réalité est de 760px 🙂
Bizarre, j’avais fait des test et ça passait pas.
Je vais regarder.
Merci mr ! 😀
Malgré toutes mes tentatives, je ne parviens pas à afficher une iframe intégrale. Mon iFrame reste dans son cadre de 520px de largeur. Faut-il utliser un code spécifique?