
Si vous voulez dépasser la limitation des 720Px en hauteur sans scrolling dégueulasse à coté de votre iframe il suffit d’intégrer ce petit code en javascript.
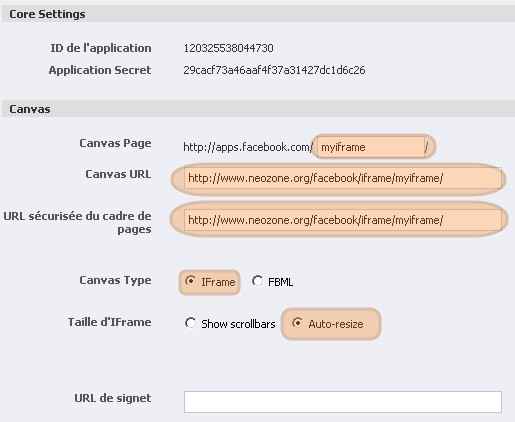
Mais dans un premier temps il faut vous assurer que votre application est bien paramétrée comme sur l’image ci-dessous. Sans scrollbars et en auto resize.
Dans la page servant d’iframe hébergé sur votre serveur il faut insérer ce code javascript
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr"><head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /><title> /// VOTRE_TITRE /// </title><script language="javascript">AC_FL_RunContent = 0;</script><script src="AC_RunActiveContent.js" language="javascript"></script><script type="text/javascript">function framesetsize(w,h){var obj = new Object;obj.width=w;obj.height=h;FB.Canvas.setSize(obj);}</script></head><body onload="framesetsize(700,1150)"><!--SPECIFIEZ LA TAILLE DE VOTRE IFRAME-->/// LE CONTENU DE VOTRE IFRAME ///</div></body></html>
Vous pouvez également télécharger ce fichier index.html sur ce lien.
[download id= »17″]N’oubliez pas de spécifier la taille de votre iframe et de coller votre contenu à l’endroit indiqué 🙂



Il ne manque pas un ?
un quoi ?
Bonjour.
Merci pour toutes ces informations et tous ces tuto !
Ça fait plus de 2 jours que j’essaie désespérément d’appliquer des codes html et autres pour pouvoir dépasser la limitation des 720Px en hauteur sans scrolling, mais en vain !!
J’ai besoin de votre aide svp ….
J’ai donc créé une page facebook et ai installé Static HTML: iframe tabs. J’ai personnalisé ma page d’accueil en html. De ce côté là tout va bien, c’est impeccable. Mais je me heurte à ces dimensions. Comment donc faire pour passer outre ces dimensions ? J’aimerais mettre une mosaïque de photos.
Pour ce faire, j’ai comme vous dites, copier et coller le code html que vous fournissez. Mais mes connaissances en html étant plus que basiques, je n’ai pas su quoi remplacer et comment.
Pourriez-vous me venir en aide svp ?
A bientôt
@micma:
Holla
Simplement dans ta page que tu veux charger en iframe. si tu n’y arrive pas envoi moi ta page par mail je te le mettrais.
Bonjour,
Est-ce que cela fonctionne toujours avec les nouvelles mise a jours de Facebook ?
Merci,Ludo
Oui, mais il faut que les iframes soit sur des pages en https.
Bonjour,
Afin que cela fonctionne de mon coté, voila le code que j’ai utilisé
function framesetsize(w,h){
var obj = new Object;
obj.width=w;
obj.height=h;
FB.Canvas.setSize(obj);
}
MON CONTENU
avec la balise body onload= »framesetsize(700,1150) » (elle n’est pas passé dans le commentaire)
Bonjour, j’ai réussi a dépasser les 720px à l’aide de votre code. Par contre j’ai toujours la barre de défilement.
Salut, as tu essayé avec le code de Cmoirness juste au dessus ?
As tu une adresse mail ?
En fait je sais pas trop ce que je dois écrire avec le code de Cmoirness parce que j’ai pas utilisé de DIV.
En fait j’ai écrit ça:
AC_FL_RunContent = 0;
function framesetsize(w,h)
{var obj = new Object;obj.width=w;obj.height=h;FB.Canvas.setSize(obj);}
//Du texte //
// Du texte//
//Du texte//
//Du texte//
Oups une ligne a sauter il y avait aussi juste après le
//Du texte//
……
En fait il y a des mots qui sautent et surement aussi dans le code de Cmoirness
je vais regarder ça dans la journée ou la soirée , tu peux me contacter sur Arakiel @ neozone.org
Ok merci!
Je t’ai envoyé un mail.